原文地址:https://blog.cloudflare.com/introducing-polish-automatic-image-optimizati/
原文标题:Introducing Polish: Automatic Image Optimization
原文作者:Matthew Prince
原文写于:2012/6/5 GMT+8 上午7:08:00
译者:驱蚊器喵#ΦωΦ
翻译水平有限,有不通顺的语句,请见谅。

现目前,在平均一个web网页上,会有超过85个资源对象(图片, js脚本, CSS样式, 等等.) ,这些合计大小会超过750 KB . 当网页加载的时候,所有的资源都需要下载。平均来看,在web网页中,超过50%的资源都是图像资源. 并且随着设备屏幕分辨率的提高,图像也越来越大。
使网页加载更快的一个重要部分,就是减少构成页面的数据量. 如果你可以将页面大小优化到一半,那么它实际上可以将网页连接速度有效提高一倍. 这对带宽有限的移动设备尤为重要. 在 CloudFlare, 我们刚刚推出了两个新功能,可以有助于提高图像性能:Polish 和 Mirage. 本文是介绍Polish, 是两个新功能中较为简单的一个. 明天我们将会在另一篇博客中介绍 Mirage.
Polish: 一键式简单优化图像
Polish会自动优化你网站上的图片. 当从你的源站获取一个图像时,我们的系统会自动在缓存中进行优化. 对同一图像的后续请求会变得更小、更快,请求获得的是图片的优化版本。我们已经在过去的几个月中悄悄的测试Polish,结果令人震撼. 平均而言,使用Polish后的数据传输节省以及性能提升远远超过了代码压缩等常用技术。

你想节省多少?
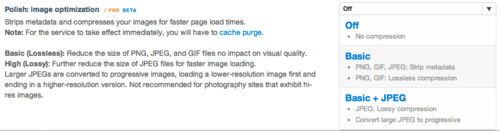
你可以开启两种模式: Lossless(无损) or Lossy(有损). Lossless模式会删除图像文件中的所有不必要信息, 比如图像的文件头和元数据, 而不删除任何图像数据. 这意味着图像和以前一样. 在我们的测试中, 我们看到实际的CloudFlare用户页面上的图像在Lossless模式下,文件大小平均减少了21%.
Lossy模式不仅会从图像中删除不必要的信息,还会将压缩算法应用到合适的图像. 我们选择我们正在使用的压缩算法,首先来最小化任何可察觉的图像差别,然后尝试节省更多的数据. 平均来说,使用Lossy模式,我们能看到实际的CloudFlare用户图像大小的平均减少了48%。
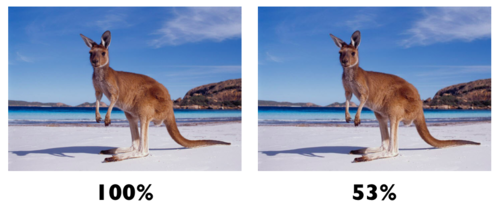
我是那些担心图像会丢失质量的人之一, 因此工程师团队给了我一个挑战,他们向我展示了两张图片:一张经过了Polish Lossy 算法,另一张没有. 我相信可能其他人能够看出两张图的区别, 但是我要承认我没有看出区别. 对于大部分网站来说, Lossy 模式将会是一个救星,但是你可以在这两个模式之间测试,看看哪个更适合你的网站.

图像优化的成功
减少图片大小对于具有有限带宽的无线设备有巨大的影响. 如果你的网站有大量的人通过移动设备访问, Polish 将会是一个对性能有很大的帮助.
由于图片的压缩会增加CPU消耗, 因此 Polish 仅对付费用户使用.如果你已经有一个付费账号, 你会在你的CloudFlare Settings中的性能标签下找到这个功能. (对于那些帮助我们在过去几个月内构建该功能的beta测试人员,即使你没有付费帐户,你也将继续享受Polish - 感谢您的帮助!)
明天可以看到另一篇有关名为Mirage新功能的介绍,它以革命性的新方式帮助进行图像优化。 敬请关注!